Mastering Schema Markup: The SEO Secret You Need to Know
As you venture deeper into the world of SEO, you are bound to encounter a concept known as schema markup. This might sound a little intimidating at first, but fear not. This guide will demystify what schema markup is, why it’s crucial, and how to implement it correctly to enhance your SEO performance.

What is Schema Markup?
Schema markup, also known as structured data, is a semantic vocabulary of tags (or microdata) that you can add to your website’s HTML to improve how search engines read and portray your page in Search Engine Results Pages (SERPs). This code helps search engines to understand the content on the web pages better, thereby allowing them to provide more informative and relevant results to users.
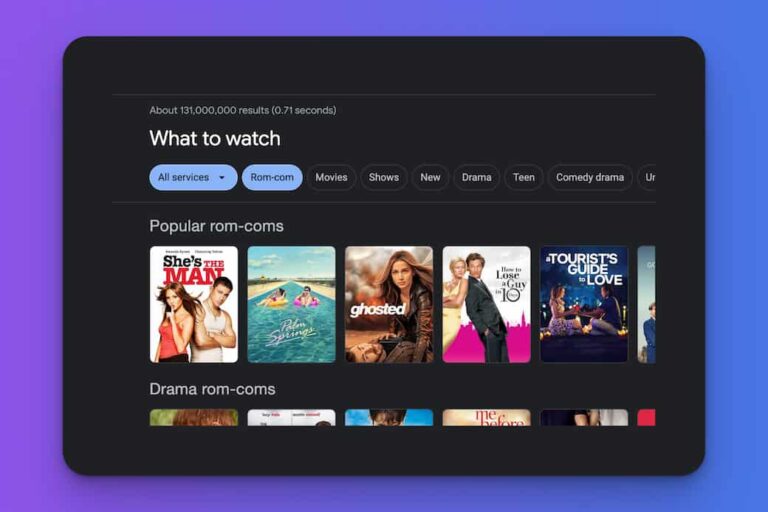
This markup does not affect the way your webpage looks to visitors but it significantly enhances your page’s visibility to search engines. When implemented correctly, the use of schema markup can lead to an enhanced appearance in SERPs, often referred to as “rich snippets” or “rich results”. These rich results might include elements such as review stars, product information, business hours, and more, which are displayed directly on the SERPs, providing users with immediate access to key information and often increasing click-through rates.
Exploring the Different Subtypes of Schema Markup
Schema Markup isn’t just one size fits all. There are various subtypes, each designed for different kinds of information. Let’s explore the list of schema types provided by Google:
Article: Ideal for blogs, news posts, and online articles to provide search engines with more details about your content.

Book: For authors and publishers who want to provide information about books, including author, ISBN, reviews, and more.
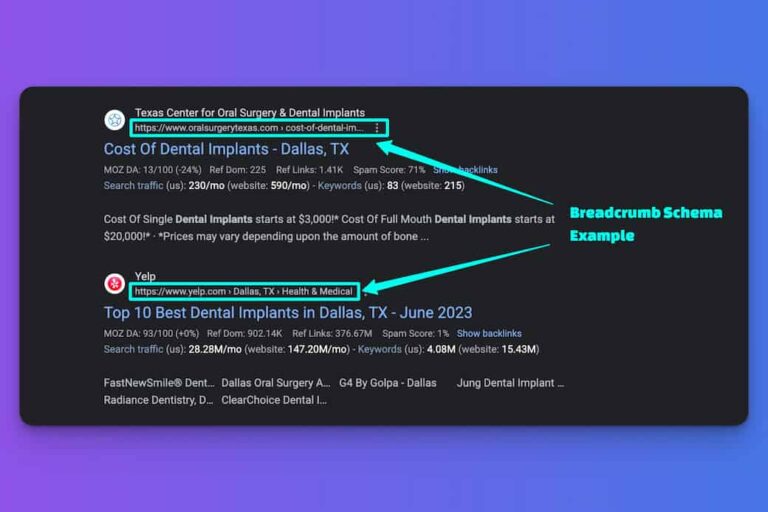
Breadcrumb: Helpful for multi-page sites. This markup provides navigation information and helps search engines understand your site’s structure.

Carousel: Used to mark a collection of multiple cards or images that can be browsed horizontally.
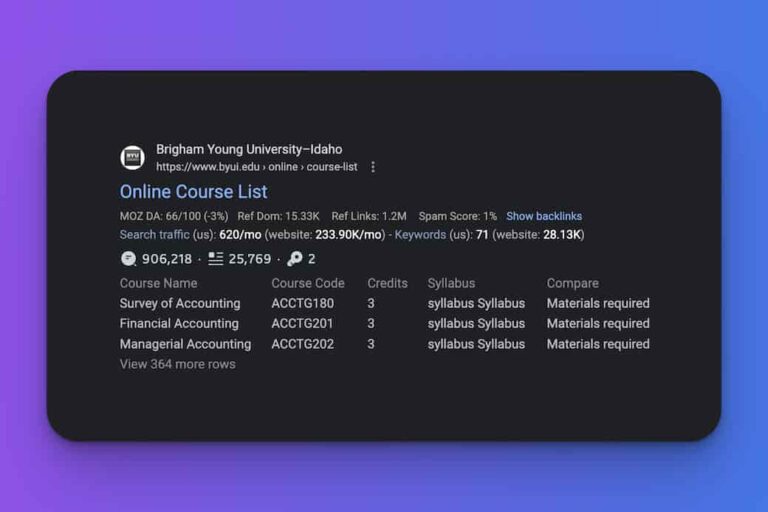
Course: Helps educational institutions and online platforms provide details about their courses to search engines, including the course description, provider, and duration.

Dataset: Ideal for websites that provide a collection of data or a database. It helps describe your data to search engines.
Employer Aggregate Rating: For job sites and employers who want to share overall rating information based on employee reviews.
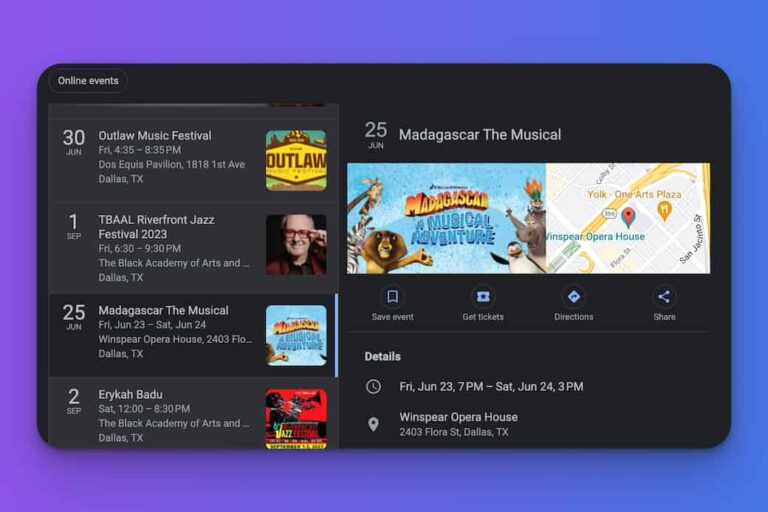
Event: Great for showcasing upcoming events, including event name, location, date, and more.

Fact Check: Used by publishers who review claims made by others, providing an assessment of these claims’ truthfulness.
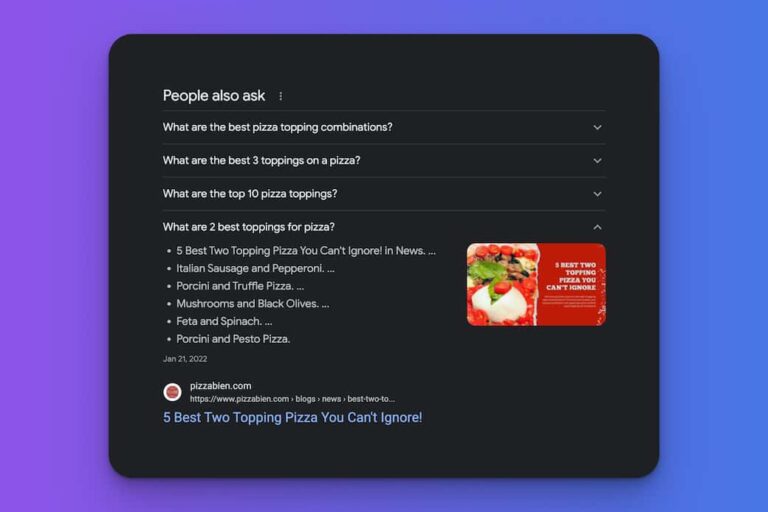
FAQ: For pages that contain Frequently Asked Questions. This helps display your FAQ directly in search results.

Home Activities: Used for activities that people can do at home, especially relevant for fitness, cooking, and DIY websites.
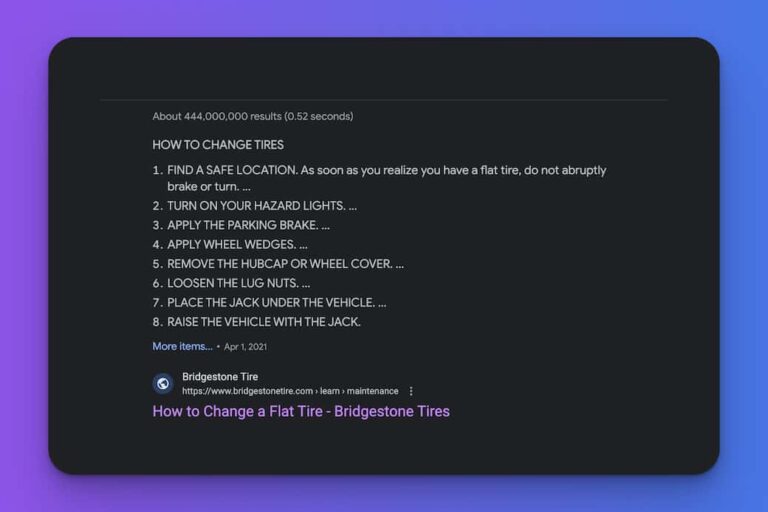
How-to: Ideal for tutorials and instructional content. This markup can detail the steps, supply lists, and other instructional aspects.

Image License: To provide information about the licensing for images on your site.
Job Posting: For job listings, providing details like job title, description, location, salary, and more.
Learning Video: Ideal for educational videos. This markup can include details about the video, including the learning resource type, time required, and more.
Math Solvers: For websites that provide tools or content related to solving mathematical problems.
Movie: For sites that provide information about movies, including actors, directors, duration, and reviews.

Education Q&A: For educational sites that feature a question and answer format.
Estimated Salary: For job listings that provide salary estimates.
Podcast: For podcast publishers, providing details about the podcast, including the host, episodes, and reviews.
Practice Problems: For educational sites that provide practice problems for different subjects.
Q&A: For sites that feature a question and answer format. This markup can help your Q&A show up directly in search results.
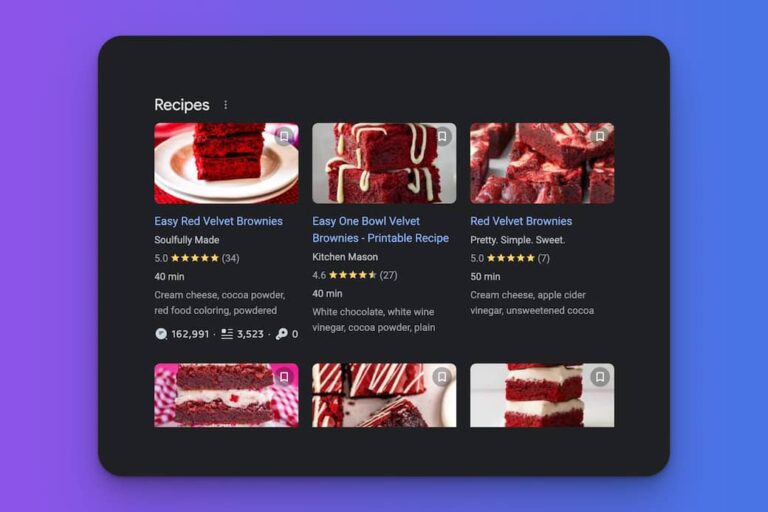
Recipe: For websites that provide recipes. This markup can include ingredients, cooking time, nutritional information, and more.

Software App (Beta): For developers who want to share their software applications, providing details about the app, including the developer, platform, reviews, and more.
Speakable: For news content that’s suitable for audio playback.
Subscription and Paywalled Content: To indicate which parts of your website require a subscription or purchase to access.
Video: For video content, providing details about the video, including the producer, duration, thumbnail, and more.
However The Most Popular And Used Schema Types Are:
- Article Schema
- Local Business Schema
- Review or Rating Schema
- Product & Offer Schema
- Event Schema
- Organization Schema
- Recipe Schema
- Person Schema
Why is Schema Markup Important for SEO?
Schema markup is like giving a special pair of glasses to the search engine robots that read your website. Normally, these robots can read all the words on your website, but with these special glasses (the Schema Markup), they can understand what those words mean, just like when your teacher explains a tough word to you.
Now, why is it important? Here’s why:
Improved Search Visibility: Schema Markup enhances search visibility by providing search engines with more information about your content. This enables search engines to effectively rank it in alignment with the search intent of relevant terms. In addition, Schema Markup helps present your content in a visually appealing and user-friendly manner, thus improving your website’s search visibility and leading to higher click-through rates.
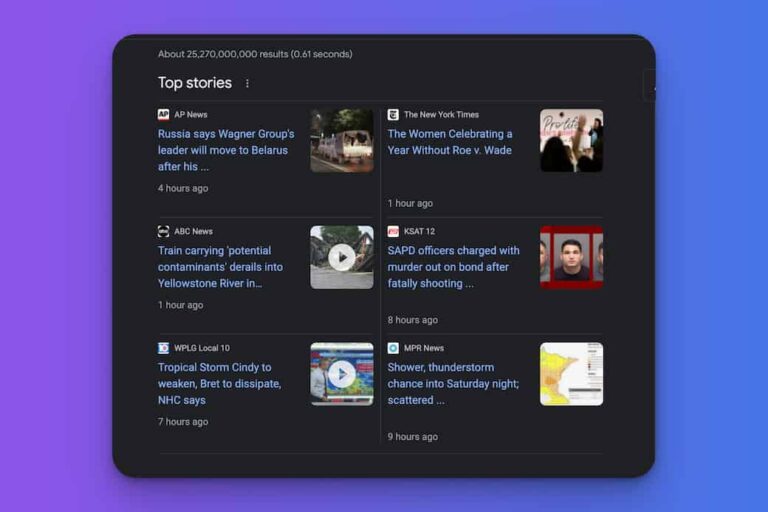
Win Rich Snippets: Schema tags such as HowTo, FAQ, or Review can help your content win ‘Featured Snippets’ that appear at the top of SERPs. These snippets provide a preview of your content, which can help reduce bounce rates by allowing users to assess whether it meets their needs before they click through. Additionally, rich snippets make your results more attractive and click-worthy to users on search engines like Google, Yahoo, and Bing.
Increased Trust and Credibility: Rich snippets obtained through Schema Markup can enhance your credibility in the eyes of users. Being featured at the top of search results in a snippet indicates that your content is the best and most user-friendly answer to a search query, acting as a seal of approval from search engines. Snippets like star ratings or customer reviews demonstrate social proof and show that your business is well-liked, which is crucial for websites that sell products or services.
Voice Search Optimization: Imagine if you could ask your toy robot a question, and it gives you the answer from your website. That’s what Schema Markup can do. It makes your website friendly for voice assistants like Siri, Alexa, and Google Assistant.
Boost Local SEO: Schema Markup can help attract more customers in your geographical area. Information like your address, phone number, and opening hours can be used in the Schema Markup code to match your business with relevant search queries.
For instance, the OpeningHours tag can help you rank for search terms like “[business] open now,” while the PostalAddress tag can match “near me” queries and sync your content with Google Maps, directing customers from their location straight to your business.
So, Schema Markup is like a secret code that helps your website make friends with search engines and people who search for things on the internet. It makes your website stand out, trusted, and easier to find, just like being the most popular kid in school!
How to Implement Schema Markup
Implementing schema markup might seem complicated at first, but once you understand the process, it’s quite straightforward. Here is a detailed step-by-step guide to help you through it.
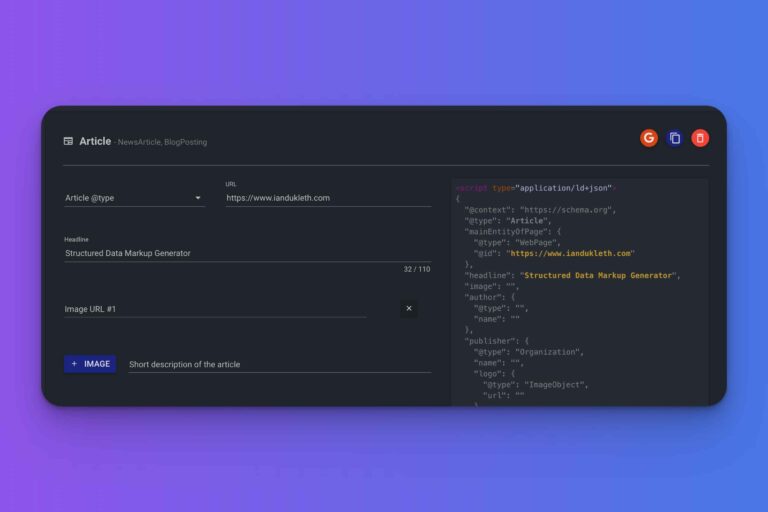
1. Generating and Creating the Code

The first step in implementing schema markup is to generate the appropriate code. There are several online tools available to assist you with this, such as Merkle’s Schema Generator or Schema.org. These tools guide you in choosing the right schema type for your content and generate the required HTML or JSON-LD code. You will need to fill in the required fields with relevant information about your content.
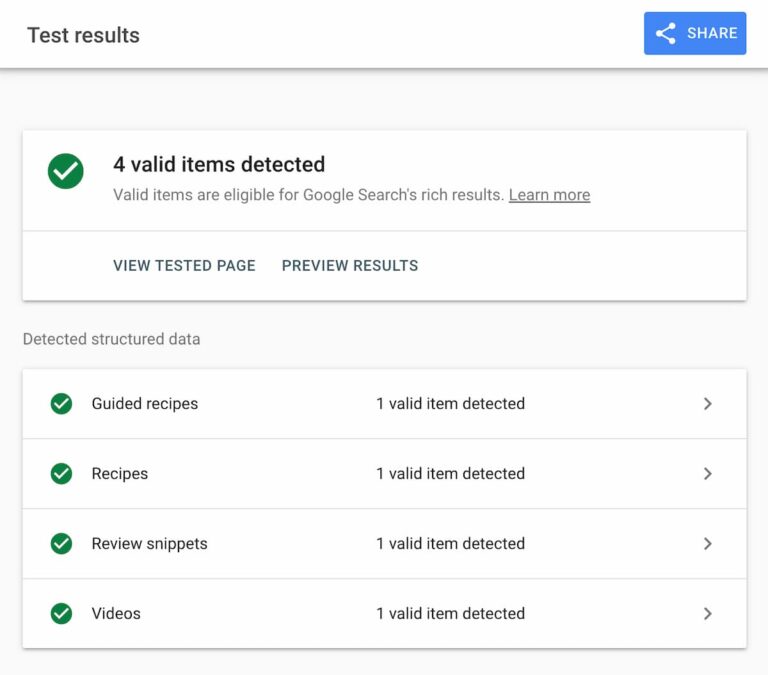
2. Testing the Code
Before you add the code to your website, it’s essential to test it to ensure there are no errors. Google’s Structured Data Testing Tool is perfect for this. Just paste your code into the tool, and it will highlight any issues or errors. This allows you to correct any problems before the code goes live on your site.

3. Adding the Code to Your Website
The process of adding the code to your website varies depending on your website’s platform.
For WordPress Users: Many plugins, like All in One, and Rank Math, make it super easy to add schema markup to your site. Just keep in mind more plugins, meaning more trade-offs!
For Shopify Users: Shopify automatically adds some types of schema markup to your site. For more custom markup, you may need to edit your site’s theme code.
Other Ways
- Google Tag Manager (GTM)
- Directly into HTML
4. Validating and Monitor
After adding the code to your website, you need to validate it using tools like Google Search Console. This ensures that Google recognizes and can read your schema markup. Monitor your search console regularly to spot any issues with your schema markup and resolve them promptly. Tracking the performance of your schema markup in SERPs will give you insights into what is working and what is not, helping you refine your strategy over time.

Ready, Set, Markup: Embarking on Your Schema Adventure
By now, you should have a solid grasp of schema markup and its importance in SEO. The next step? Apply what you’ve learned to your own website. Review your current use of schema markup and consider how you can improve or extend it based on the information shared in this guide. Don’t hesitate to reach out if you need personalized advice or services. Good luck!